Конструктор сайта и приложения для гостей
Конструктор сайтов — это раздел, позволяющий пользователю бэк-офиса самостоятельно настроить собственный сайт заведения и/или приложение для гостей, не обладая при этом знаниями в области программирования, верстки и дизайна.
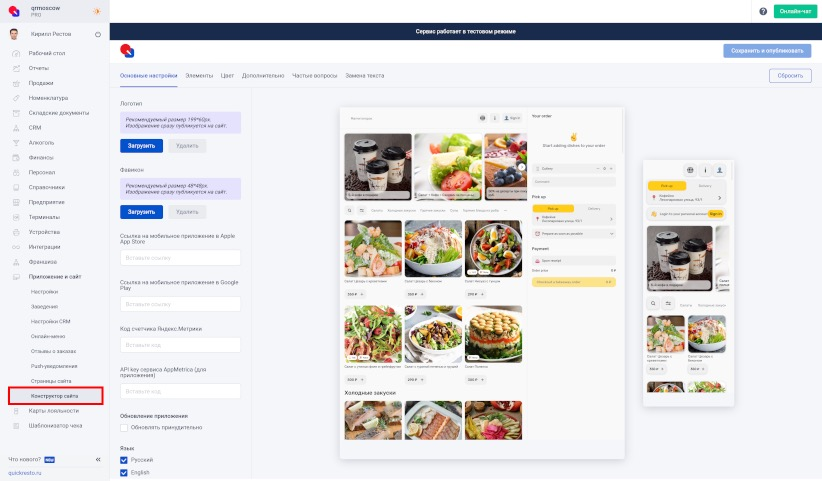
Для работы с конструктором в бэк-офисе перейдите в раздел Приложение и сайт — Конструктор сайта.

В данном разделе можно будет в реальном времени редактировать внешний вид сайта и приложения для гостей, привязанный к вашему бэк-офису. А если быть точнее, то у вас будет возможность настроить цветовую схему, элементы сайта/приложения для гостей и выбрать размерную сетку меню.
Важно! Изменения вступают в силу сразу после нажатия кнопки Сохранить и опубликовать. Также нужно обновить страницу самого сайта/выйти и заново зайдите в приложение для гостей, чтобы увидеть получившийся вариант.
Конструктор сайта состоит из нескольких вкладок:
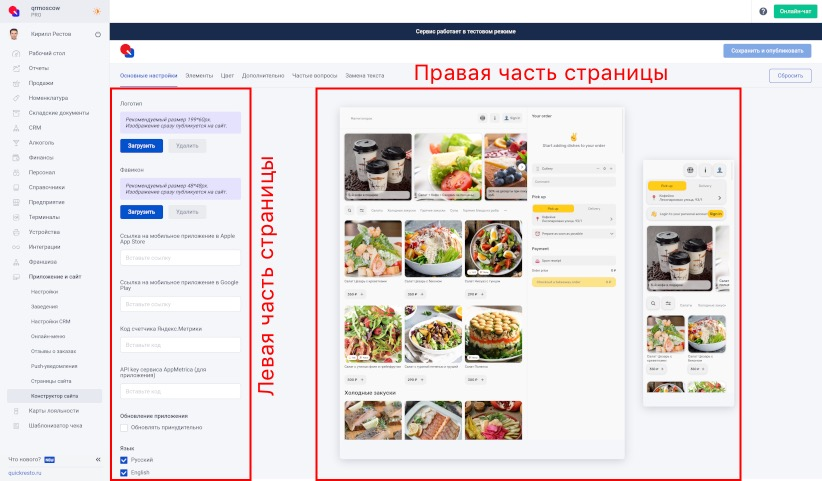
В левой части страницы располагаются поля для внесения изменений. А в правой части страницы отображается сайт заведения для браузера компьютера/мобильной версии и приложение для гостей. Также можно сразу просматривать изменения, которые вы хотите применить для сайта и/или приложения для гостей, не делая при этом сохранение.
Можно не только просматривать изменения, но и делать различные манипуляции с элементами сайта и приложения для гостей в самом Конструкторе (авторизовывать клиента, просматривать профиль, нажимать на блюда и акции/скидки, добавлять блюда в заказ).

Примечание! Если возле полей встречается надпись Сайт + приложение, то изменения будут распространяться как на сайт заведения, так и на приложение для гостей.
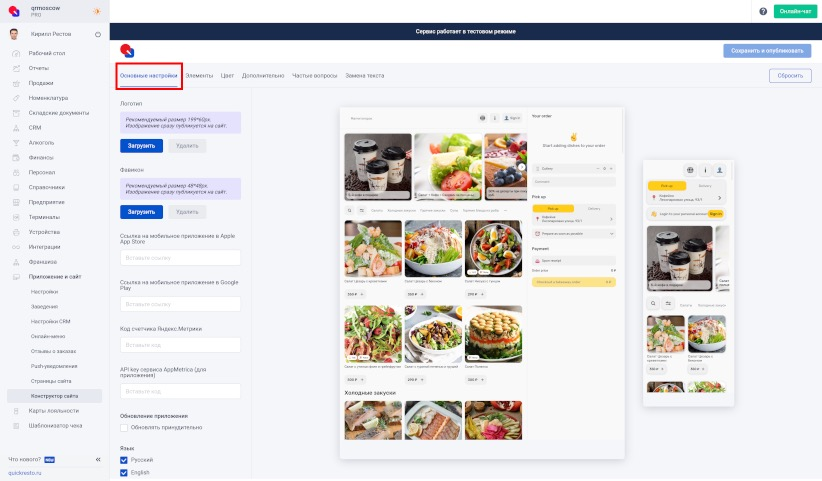
Вкладка Основные настройки
Для заполнения, на вкладке Основные настройки, доступны такие поля, как:
Логотип вашего бренда. Загружаемое изображение должно быть квадратным в форме png.
Фавикон — это иконка, расположенная перед названием страницы во вкладке браузера.
Ссылка на мобильное приложение в Apple App Store. Поле необязательно для заполнения.
Ссылка на мобильное приложение в Google Play. Поле необязательно для заполнения.
Код счетчика Яндекс.Метрики (для сайта) — это инструмент, который собирает и анализирует данные о посещаемости сайта. Подробнее.
API key сервиса AppMetrica (для приложения) — это уникальный идентификатор приложения, который выдается в веб-интерфейсе AppMetrica при добавлении приложения. Подробнее.
Обновление приложения — при активации флага у гостя будет возможность использовать приложение только с актуальной версией (актуальность можно проверить в онлайн-магазине приложений на смартфоне).
Если у пользователя старая версия, то он сможет только на загрузочной странице приложения показать личный код для авторизации на кассовом терминале (отображение кода будет зависеть от версии мобильного приложения). Старую версию приложения необходимо обновить, чтобы была возможность использовать полный функционал.
Для того чтобы код авторизации отображался или был скрыт в мобильном приложении его можно настроить в разделе Конструктор сайта — На вкладке Элементы — В поле Личный код гостя.
Язык, на котором будут отображены элементы сайта. На выбор представлены такие языки, как: русский, английский, казахский, турецкий, узбекский, армянский, сербский. Можно выбрать несколько или все языки сразу.
При таких настройках на сайте заведения возле кнопки Войти или возле Профиля гостя появится новая иконка, где можно будет выбрать язык для отображения. В мобильном приложение появится диалогое окно с возможностью выбора языка для отображения.
По умолчанию стоит русский язык, если вам необходимо его изменить, то нужно активировать флаг на нужном языке и снять флаг с русского языка.

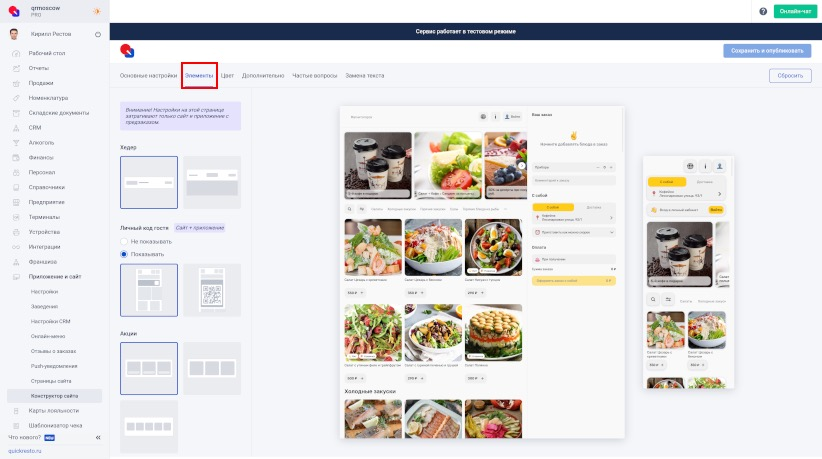
Вкладка Элементы
Важно! Настройки на вкладке Элементы затрагивают только сайт заведения и приложение для гостей с предзаказом.
На вкладке Элементы можно изменить или добавить отображение таких моментов, как:
Хедер — это верхняя плашка, шапка сайта. У сайта с предзаказом есть возможность добавить изображение в верхнюю плашку, при выборе определённой настройки.
Личный код гостя — это QR-код или штрих-код гостя, которые отображаются в мобильной версии сайта и в приложении для гостей, для авторизации на терминале.
Не показывать.
Показывать.
Акции — отображение акций, скидок и бонусных программ на сайте.
Подборки — отображение групп блюд, отмеченных пользовательскими и системными тегами («Острое», «Без глютена» и т. п.), на главном экране. На сайте можно отобразить не более шести тегов. Первоначально будут показаны пользовательские теги, а затем — системные.
Не показывать.
Показывать.
Разделы меню — это панель навигации между группами блюд на сайте и в приложении для гостей.
Текст.
Карточка.
Меню — это отображение блюд и напитков на сайте и в приложении для гостей.
- Показывать блюда из стоп-листа (без возможности добавить в корзину).
Карточка блюда — подробная информация о блюде (рецептура, пищевая ценность, цена, модификаторы).
Корзина — это раздел, куда пользователь может добавлять блюда и напитки, которые он собирается купить.
Футер — это блок в нижней части страницы. Содержит полезную, но не первостепенную информацию.
Текст для футера (наименование заведения, название компании, которая разрабатывала сайт, контакты).

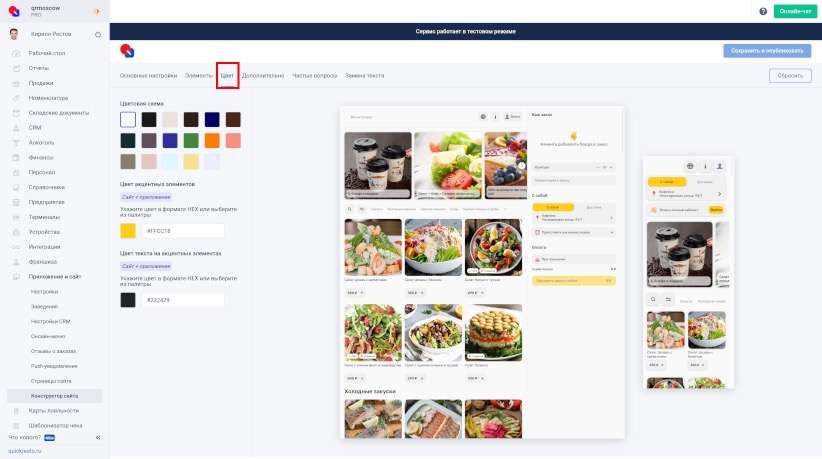
Вкладка Цвет
Вкладка Цвет помогает поменять палитру сайта. Это можно сделать, с помощью таких настроек, как:
- Цветовая схема — это выбор цвета, который применяется для фона на сайте. Цветовая схема представлена в 17 цветах.
- Цвет акцентных элементов — это детали, которые составляют незначительную цветовую гамму сайта и приложения для гостей.
- Цвет текста на акцентных элементах.
Примечание! Нужно указать цвет в формате HEX или выбрать из палитры, нажав на квадрат с цветом.

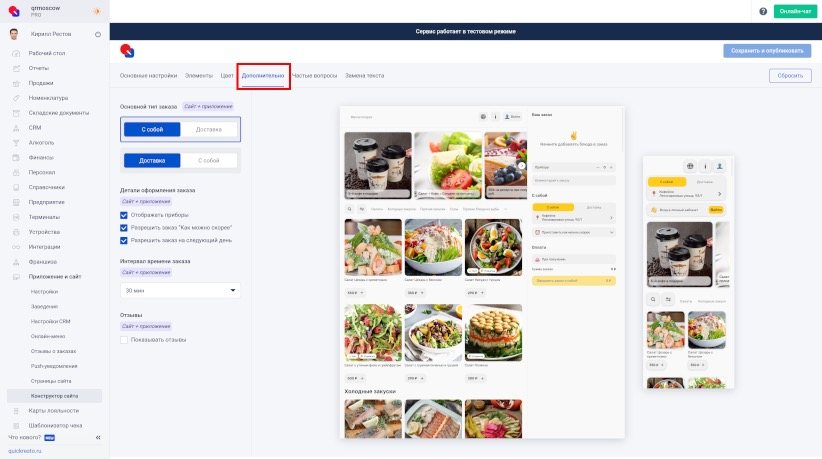
Вкладка Дополнительно
Важно! Настройки на вкладке Дополнительно затрагивают только сайт заведения и приложение для гостей с предзаказом.
На вкладке Дополнительно можно сделать изменения для таких настроек, как:
Основной тип заказа — выбор приоритета отображения на сайте заведения и в приложении для гостей типа заказа (С собой или Доставка).
Детали оформления заказа.
Отображать приборы. Данное поле не влияет на списание товара в бэк-офисе. Если в вашем заведении приборы не используются, то нужно снять флаг с этого поля.
Разрешить заказ «Как можно скорее».
Разрешить заказ на следующий день — опция, которая включает возможность сделать заказ на следующий рабочий день через меню выбора времени заказа.
Интервал времени заказа — минимальный интервал времени, который может выбрать гость при оформлении заказа
Отзывы — опция, которая дает возможность просматривать оставленные оценки и комментарии гостей.
Для того чтобы отзывы начали отображаться на сайте заведения или в мобильном приложении, в разделе Конструктор сайта — На вкладке Дополнительно — Активируйте флаг в поле Отзывы.
Затем перейдите в раздел Приложение и сайт — Отзывы о заказах — Выберите нужный отзыв — На вкладке Основное — Активируйте флаг Показывать в приложении и на сайте.
После настройки данных в бэк-офисе на сайте заведения или в мобильном приложении, при нажатии кнопки i возле Войти или Профиля гостя, появится дополнительная кнопка Отзыв, которая отобразит все выбранные отзывы в бэк-офисе в формате Имя/Оценка/Комментарий.

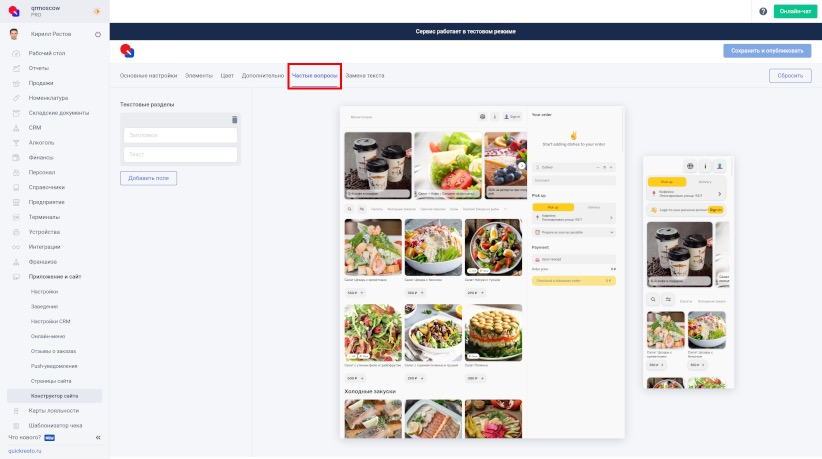
Вкладка Частые вопросы
На вкладке Частые вопросы есть возможность сделать изменения для таких настроек, как:
Текстовые разделы. Можно опубликовать ответы на часто задаваемые вопросы гостей. Например, «Как изменить заказ?», «Как найти заведение?».
Для этого в поле Заголовок введите название вопроса, а в поле Текст — ответ на поставленный вопрос.

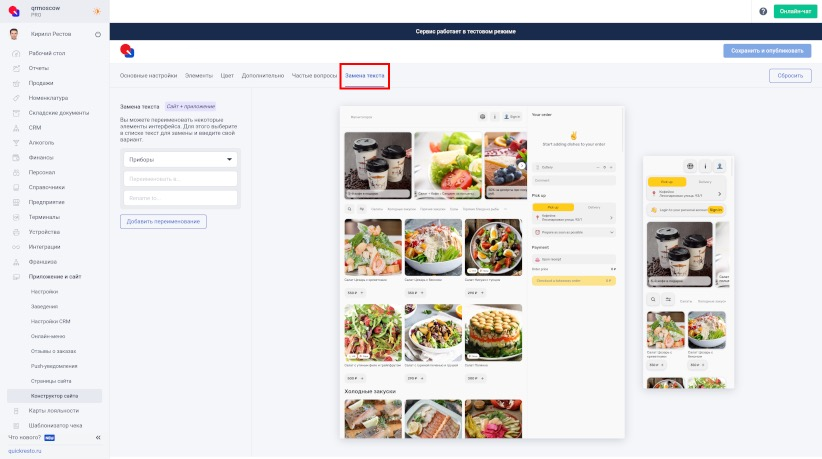
Вкладка Замена текста
На вкладке Замена текста есть возможность сделать изменения для таких настроек, как:
- Замена текста. Можно переименовать некоторые элементы интерфейса. Для этого выберите в списке текст для замены (Приборы, Комментарий к заказу, Бонусы или Программа лояльности) и введите свой вариант. Такая кастомизация позволит вам адаптировать интерфейс под ваше заведение.