Настройки оформления сайта заведения
Содержание
Для перехода к нужной главе инструкции нажмите на ее название в списке:
Настройки сайта включают в себя общие настройки (название бренда, юридический адрес организации, текст политики конфиденциальности и прочее) и настройки визуального оформления (цвета, логотип и прочее).
Общие настройки сайта
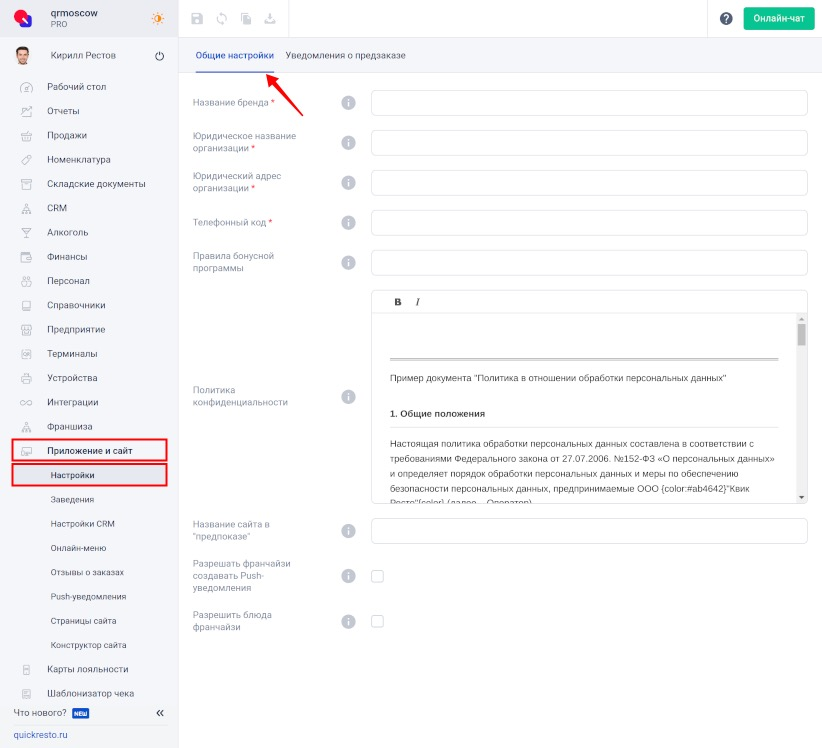
Перейдите на вкладку Общие настройки в разделе Приложение и сайт — Настройки.

На этой вкладке находятся настройки, которые действуют как для гостевого мобильного приложения и Telegram-бота, так и для сайта заведения.
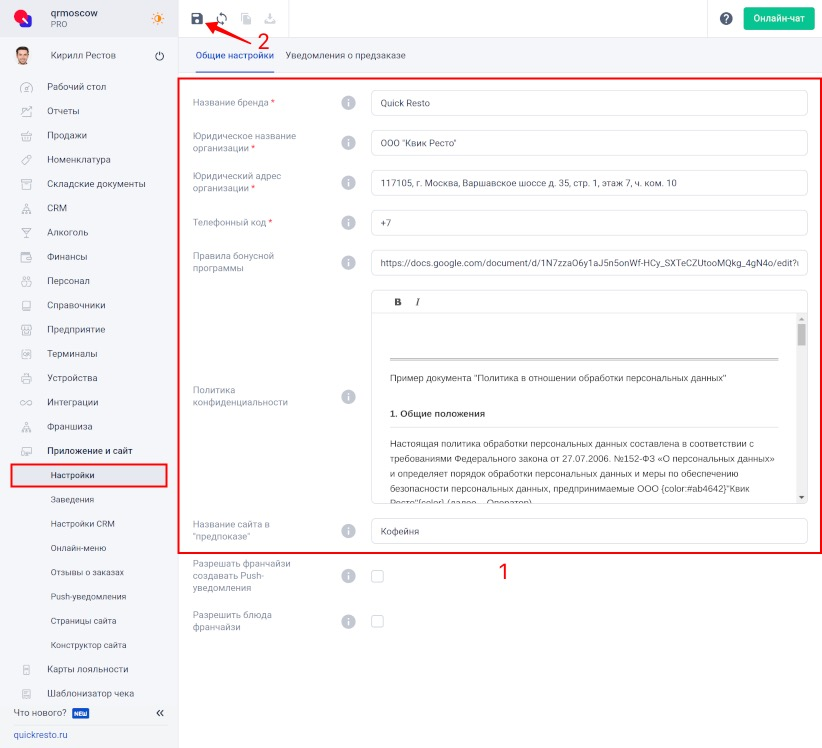
Заполните следующие поля:
- Название бренда — наименование вашего бренда.
- Юридическое название организации и Юридический адрес организации — официальное название вашей организации (например, ООО «Квик Ресто») и адрес, на который она зарегистрирована.
- Телефонный код — телефонный код страны, в которой вы находитесь (+7 для России, +375 для Беларуси, +77 для Казахстана). Указанный код устанавливается по умолчанию в поля для ввода номера при авторизации и оформлении заказа в приложении для гостей, в Telegram-боте и на сайте заведения.
- Правила бонусной программы — ссылка на документ, в котором описываются правила участия в бонусных программах заведения: условия начисления и списания бонусных баллов, сроки активности бонусных баллов и другая информация.
- Политика конфиденциальности — документ, в котором описывается, каким образом организация собирает и обрабатывает данные пользователей. Политику конфиденциальности пользователи могут просмотреть по ссылке в нижней части сайта заведения, а также на экране авторизации в приложении (это необходимо согласно закону «О персональных данных»). Отредактируйте приведенный текст, указав в нем ваши данные (название организации, адрес сайта с электронным меню, электронную почту и т. д.).
- Название сайта в «предпоказе» — название сайта, которое отображается в результатах поиска (значение в теге). Обратите внимание, что изменения в этом поле вступают в силу в течении двух недель, так как поисковому боту требуется время на индексацию. Повлиять на данный бот невозможно.
Заполнив необходимые поля, нажмите Сохранить на верхней панели инструментов.

Настройки визуального оформления сайта
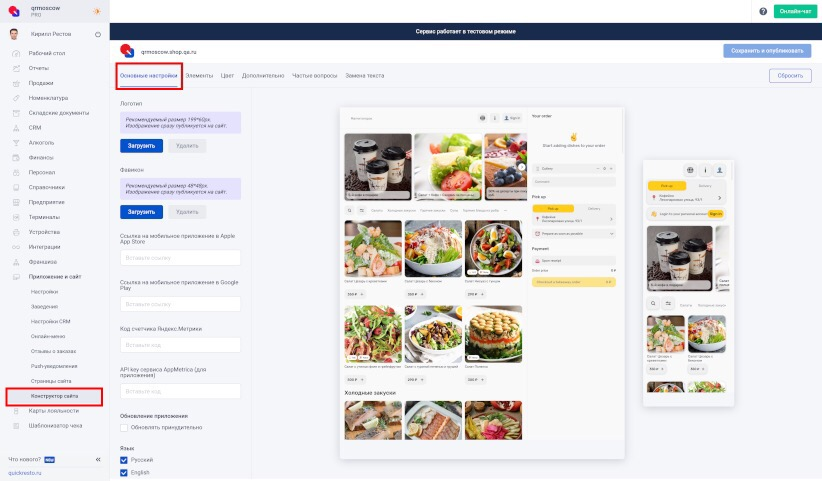
В разделе Приложение и сайт — Конструктор сайта — На вкладке Общие настройки добавьте Логотип, Фавикон и Ссылку на мобильное приложение (необязательное поле для заполнения).

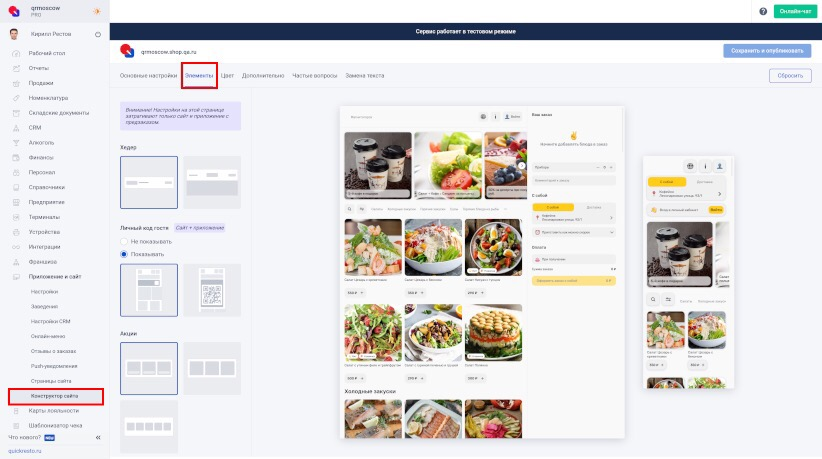
На вкладке Элементы конструктора сайта добавьте необходимую информацию в поле Текст для футера.

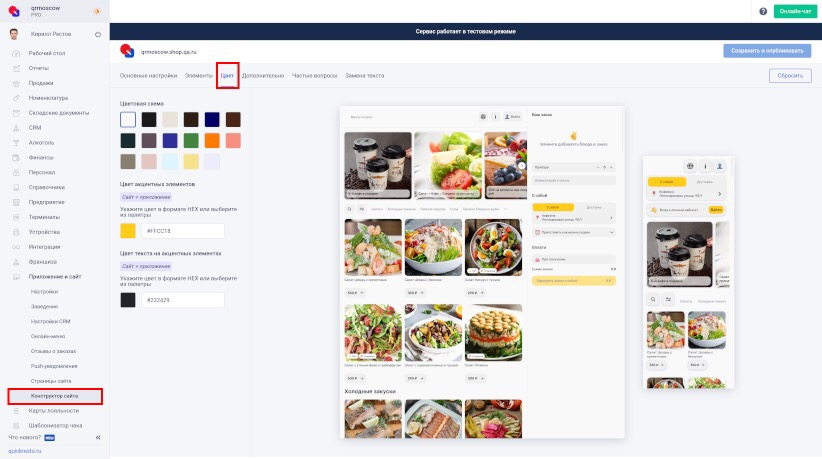
После этого настройте цветовое оформление сайта в разделе Конструктор сайта на вкладке Цвет.

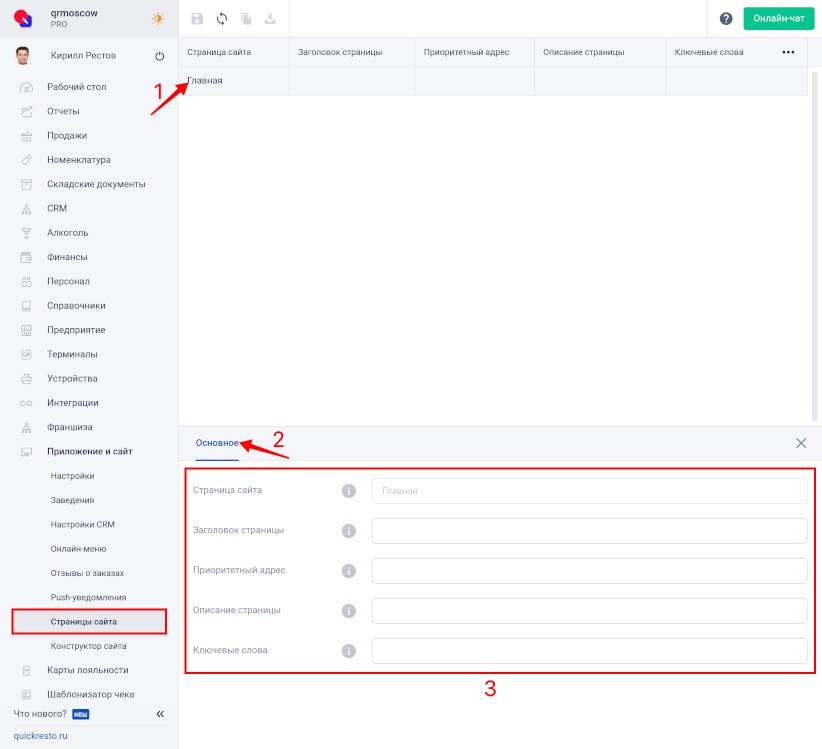
Далее перейдите в раздел Приложение и сайт — Страницы сайта и на вкладке Главная пропишите следующие поля:
Страница сайта — все параметры указываются отдельно для каждой страницы.
Заголовок страницы — заголовок отображается в названии вкладки в браузере (содержимое тега title).
Обратите внимание, что изменения в этом поле вступают в силу в течении двух недель, так как поисковому боту требуется время на индексацию. Повлиять на данный бот невозможно.
Приоритетный адрес — адрес страницы, который будет использоваться поисковиками как основной для вывода в результате поиска (канонический URL).
Описание страницы сайта в результате поиска (значение мета-тега description).
Обратите внимание, что изменения в этом поле вступают в силу в течении двух недель, так как поисковому боту требуется время на индексацию. Повлиять на данный бот невозможно.
Ключевые слова — слова, которые гости используют, чтобы найти эту страницу в поисковой системе (значение мета-тега keywords).

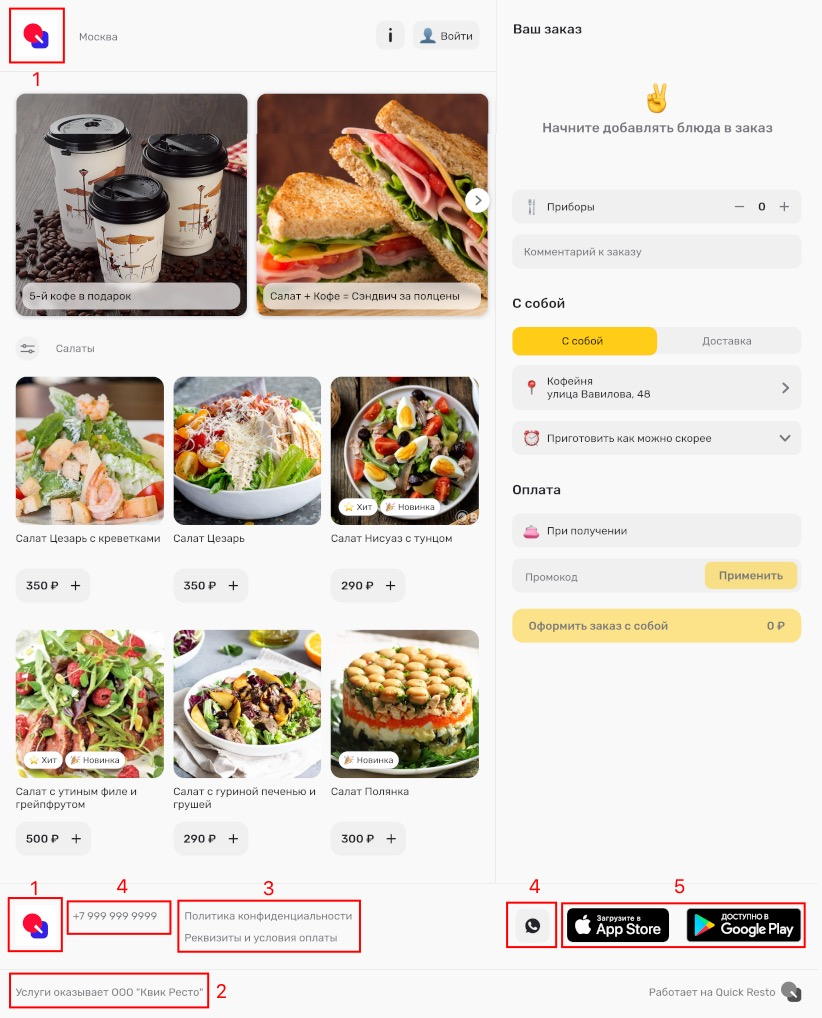
Чтобы посмотреть сайт, откройте его в браузере. Ссылку на сайт можно найти в письме о его запуске, уточнить у технической поддержки или посмотреть в разделе Приложение и сайт — Конструктор сайта. Пример сайта заведения: https://omlet.menuquickresto.ru/
1. Логотип заведения отображается в верхней части сайта и в футере (внизу).
2. Текст для футера отображается в нижней части сайта.
3. Ссылка на политику конфиденциальности расположена в нижней части сайта.
4. Также в нижней части сайта отображаются контакты заведения: номер телефона, ссылка на сайт компании, ссылки на социальные сети и мессенджеры. Настройка контактных данных заведения описана в статье Настройка заведений.
5.Ссылки на мобильное приложение в Google Play и App Store расположены в нижней части сайта.
Примечание! Контакты и ссылки на мобильное приложение также отображаются в верхней части сайта. Для того чтобы посмотреть эту информацию, нужно нажать на кнопку i возле кнопки Войти или возле кнопки с вашим именем.