Настройки оформления сайта заведения
Настройки сайта включают в себя общие настройки (название бренда, юридический адрес организации, текст политики конфиденциальности и прочее) и настройки визуального оформления (цвета, логотип и прочее).
Общие настройки сайта
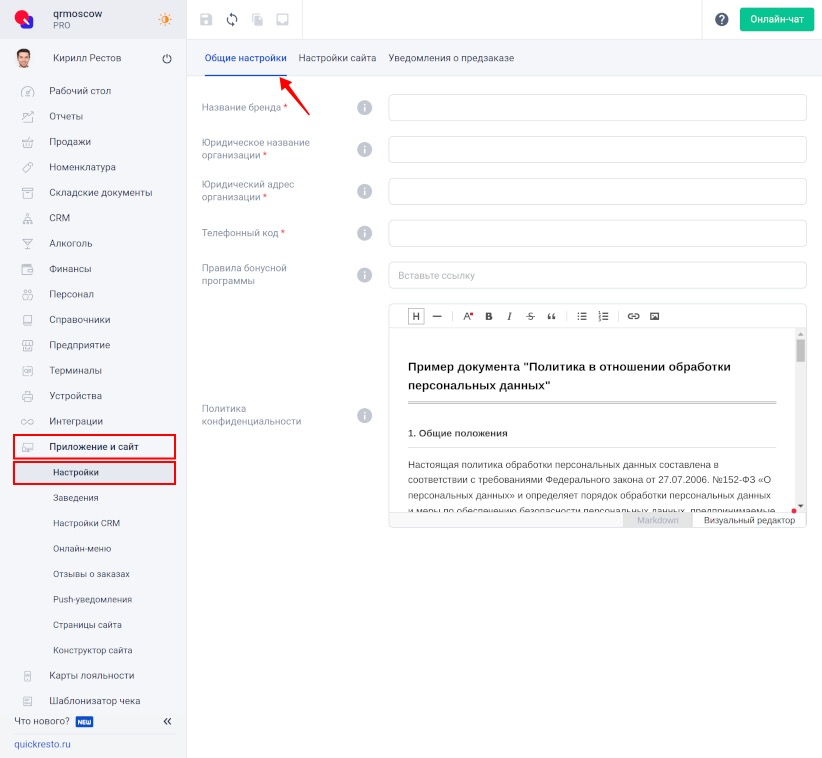
Перейдите на вкладку Общие настройки в разделе Приложение и сайт — Настройки.

На этой вкладке находятся настройки, которые действуют как для гостевого мобильного приложения, так и для сайта заведения.
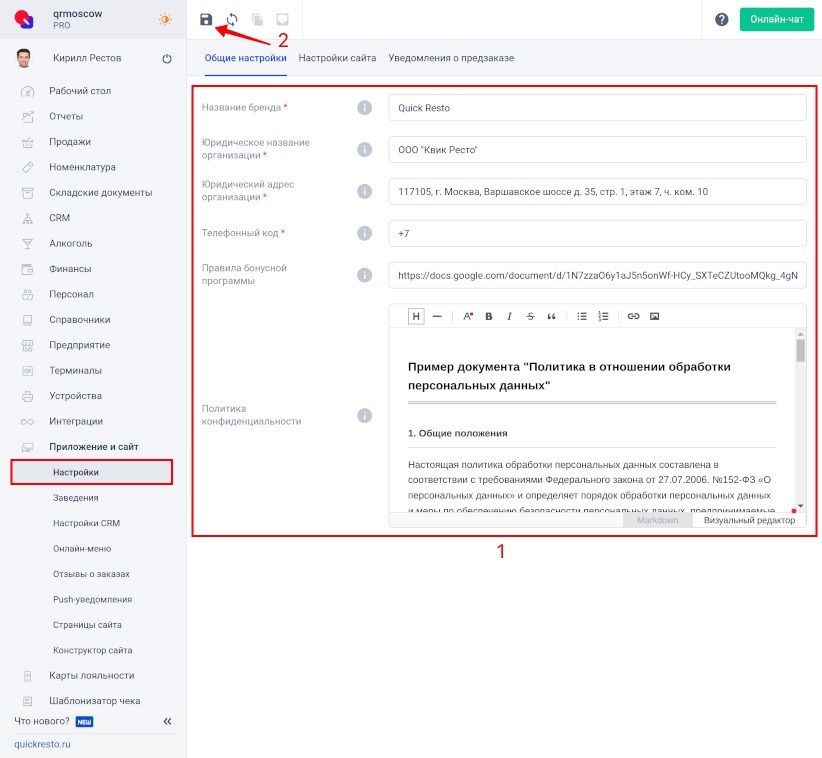
Заполните следующие поля:
- Название бренда — наименование вашего бренда.
- Юридическое название организации и Юридический адрес организации — официальное название вашей организации (например, ООО «Квик Ресто») и адрес, на который она зарегистрирована.
- Телефонный код — телефонный код страны, в которой вы находитесь (+7 для России, +375 для Беларуси, +77 для Казахстана). Указанный код устанавливается по умолчанию в поля для ввода номера при авторизации и оформлении заказа в приложении для гостей или на сайте заведения.
- Правила бонусной программы — ссылка на документ, в котором описываются правила участия в бонусных программах заведения: условия начисления и списания бонусных баллов, сроки активности бонусных баллов и другая информация.
- Политика конфиденциальности — документ, в котором описывается, каким образом организация собирает и обрабатывает данные пользователей. Политику конфиденциальности пользователи могут просмотреть по ссылке в нижней части сайта заведения, а также на экране авторизации в приложении (это необходимо согласно закону «О персональных данных»). Отредактируйте приведенный текст, указав в нем ваши данные (название организации, адрес сайта с электронным меню, электронную почту и т. д.).
Заполнив необходимые поля, нажмите Сохранить на верхней панели инструментов.

Настройки визуального оформления сайта
Примечание! Вкладка Настройки сайта дублирует некоторые поля из раздела Приложение и сайт — Конструктор сайта, а именно вкладку Основные настройки. Но приоритет изменений отдаётся разделу Конструктор сайта.
Перейдите на вкладку Настройки сайта в разделе Приложение и сайт — Настройки.

Заполните следующие поля:
- Цвет акцента — цвет элементов интерфейса сайта. Также данным цветом выделяются открытые группы блюд и блюда, добавленные в корзину. Указывается в формате hex-кода цвета (как узнать hex-код цвета?).
- Цвет текста — цвет текста на элементах интерфейса сайта (на фоне цвета акцента). Можно выбрать либо черный цвет (#000000), либо белый (#FFFFFF)
- Логотип вашего бренда. Изображение должно быть в формате png, квадратным и со стороной не более 512 пикселей.
- Текст для футера — этот текст отображается внизу каждой страницы сайта. Здесь можно указать контакты или дополнительную информацию. Максимальное количество символов — 255.
- Ссылка на мобильное приложение в Apple App Store — ссылка на ваше приложение для гостей в магазине App Store. Поле необязательно для заполнения.
- Ссылка на мобильное приложение в Google Play — ссылка на ваше приложение для гостей в магазине Google Play. Поле необязательно для заполнения.
- Название сайта в «предпоказе» — название сайта, которое отображается в результатах поиска (значение в теге).
- Ссылка на изображение сайта в «предпоказе» — ссылка на изображение, которое отображается у сайта в результате поиска.
- Код счётчика Яндекс.Метрики — это инструмент, который собирает и анализирует данные о посещаемости сайта. Подробнее. В данном поле укажите номер вашего счётчика. Например, 91165262.
Указав необходимые параметры, нажмите Сохранить.

Далее перейдите в раздел Приложение и сайт — Страницы сайта и на вкладке Главная пропишите следующие поля:
- Страница сайта — все параметры указываются отдельно для каждой страницы.
- Заголовок страницы — заголовок отображается в названии вкладки в браузере (содержимое тега title).
- Приоритетный адрес — адрес страницы, который будет использоваться поисковиками как основной для вывода в результате поиска (канонический URL).
- Описание страницы сайта в результате поиска (значение мета-тега description).
- Ключевые слова — слова, которые гости используют, чтобы найти эту страницу в поисковой системе (значение мета-тега keywords).

Чтобы посмотреть сайт, откройте его в браузере. Ссылку на ваш сайт вы можете найти в письме о запуске сайта или уточнить у технической поддержки или посмотреть в разделе Приложение и сайт — Конструктор сайта. Пример сайта заведения: https://omlet.menuquickresto.ru/
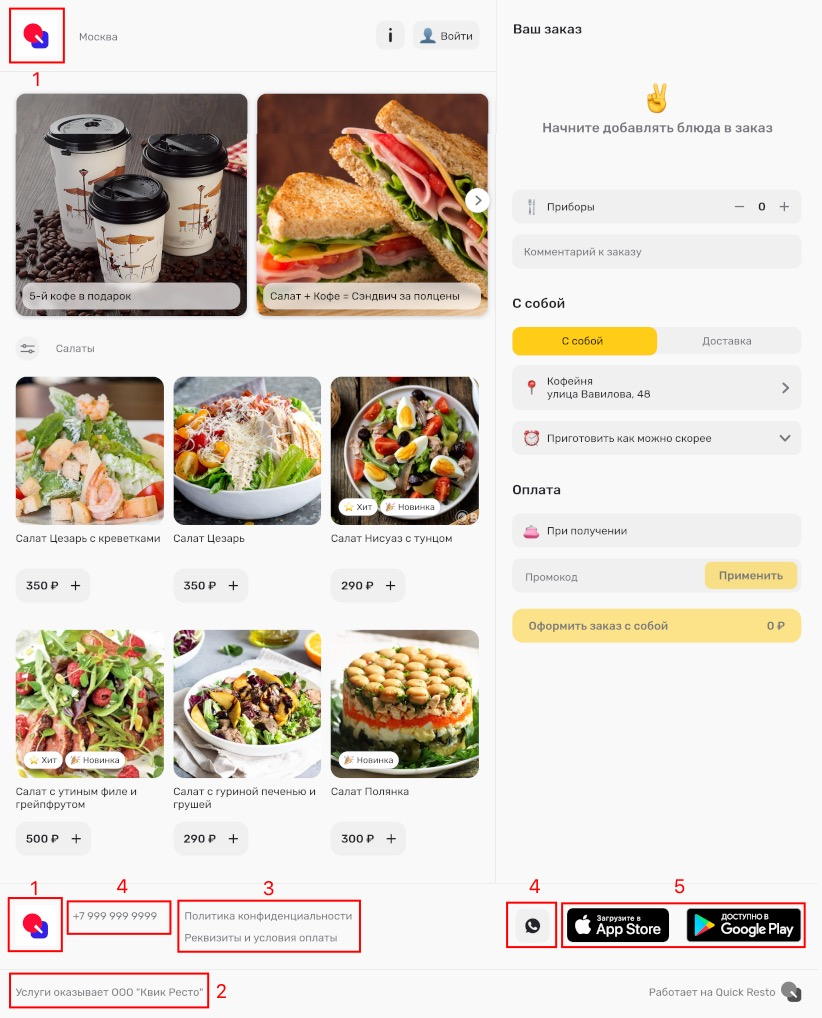
- Логотип заведения отображается в верхней части сайта и в футере (внизу).
- Текст для футера отображается в нижней части сайта.
- Ссылка на политику конфиденциальности расположена в нижней части сайта.
- Также в нижней части сайта отображаются контакты заведения: номер телефона, ссылка на сайт компании, ссылки на социальные сети и мессенджеры. Настройка контактных данных заведения описана в статье Настройка заведений.
- Ссылки на мобильное приложение в Google Play и App Store расположены в нижней части сайта.

Примечание! Контакты и ссылки на мобильное приложение также отображаются в верхней части сайта. Для того чтобы посмотреть эту информацию, нужно нажать на кнопку i возле кнопки Войти или возле кнопки с вашим именем.
Как узнать hex-код цвета?
Для того, чтобы узнать hex-код цвета, вы можете воспользоваться специальной формой, которая расположена ниже на этой странице.
- Нажмите на цветной прямоугольник.
- Выберите необходимый цвет из палитры или воспользуйтесь пипеткой, чтобы взять цвет с изображения. Например, с вашего логотипа.
- Скопируйте получившийся hex-код из поля HEX-код и затем вставьте в нужное поле в бэк-офисе (Цвет акцента или Цвет текста).
| Цвет | |
| Hex-код |